There are two ways which you can achieve hidden field functionality in Sitecore Experience forms with FuseIT S4S mapping wizard.
Use custom hidden field provided by S4S
The S4S Hidden Field Type is a custom field type that can be added to a form and remains hidden from the website user. This hidden field can be used to submit default values or dynamically generated values (which are not visible to the form users) to Salesforce from a Sitecore Experience form.
To add a S4S Hidden Field to a Sitecore Experience form, select the hidden field control as below.
In the Default Value field, specify the value that needs to be submitted to Salesforce for the hidden field. Or else set the hidden field value dynamically using any back-end or front-end technology when form loads into the page.
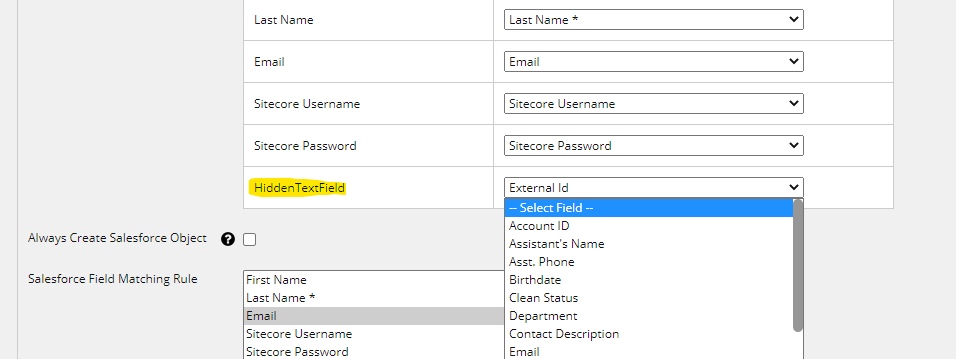
In the S4S Mapping Wizard, map the hidden field in the same way that you would map any of the other fields.
2. Use custom css class to turn any existing form field into hidden form field.
This method will not require any code compilations or build deployments.
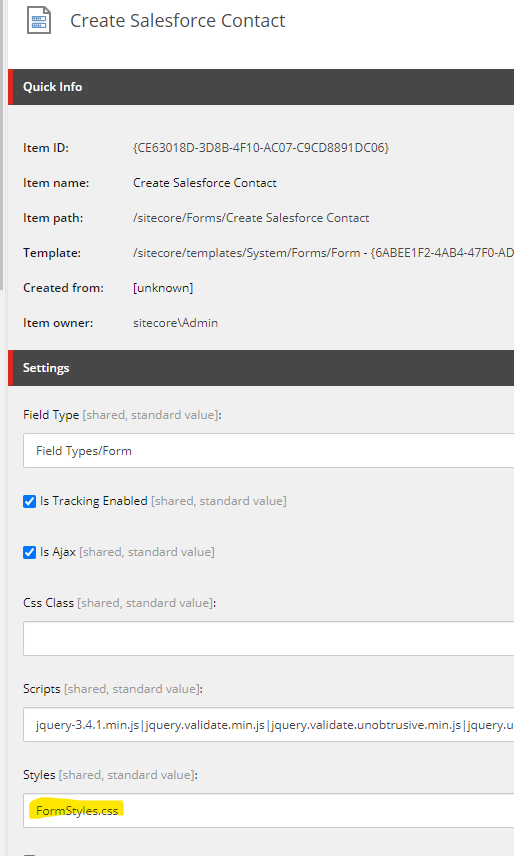
Add the following custom css class to a custom css file which saves in “\sitecore modules\Web\ExperienceForms\css\FormStyles.css” on the file system.
.hidden-field { visibility:hidden; }
Add the CSS file to the Form, or to the Standard Values of the Form template.

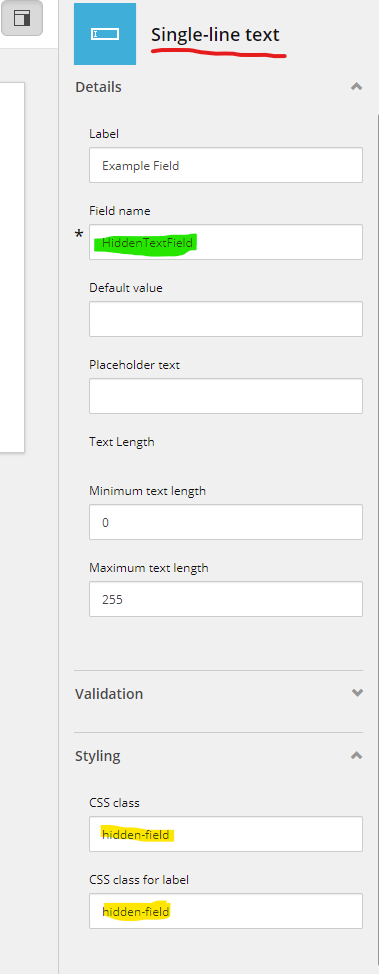
Then add the CSS class to whichever form field you want hidden on the form.

Publish relevant Sitecore items.
In the S4S Mapping Wizard, map the hidden field in the same way that you would map any of the other fields.